Heute ist Stichtag! Bei Google ist „Mobile Friedly“ – also die „Mobile-Freundlichkeit“ jetzt ein offizieller Ranking-Faktor. Bereits im November hatte Google das Update angekündigt. Viel Zeit also, um die Seite für mobile Endgeräte zu optimieren. Bei einem Test der 30 größten deutschen Online-Shops zeigt sich jetzt aber, dass es scheinbar nicht genug Zeit war, denn sechs der 30 Shops bieten keine mobile Webseite.

Die Nutzung des mobilen Internets nimmt stetig zu. Immer mehr User suchen per Smartphone oder Tablet Produkte im Internet. Um den Kunden ein tolles Einkaufserlebnis zu ermöglichen, ist deshalb eine richtige Optimierung notwendig und wenn es nach Google geht, ist es ab heute sogar Pflicht. Mit der Einführung von „Mobile Friendly“ als Ranking-Faktor setzt Google die Shop- und Webseiten-Betreiber unter Druck.
„Mobile Friendly“-Test – es gibt auch bei den Profis Nachholbedarf
Haben Sie Ihren Shop schon optimiert? Nein? Keine Sorge, damit sind Sie nicht alleine. Bei einem Test der 30 größten deutschen Online-Shops bezüglich mobiler Freundlichkeit hat Votum.de herausgefunden, dass sechs Shops keine mobile Website anbieten. Zu diesen Shops gehört (Stand 21.04. 14:15 Uhr) Conrad.de, Getgoods.de, westfalia.de, pearl.de, medion.com/shop und hoh.de.
Drei weitere Shops – notebooksbilliger.de, docmorris.de und esprit.de – haben zwar eine mobile Seite, jedoch fällt auch hier der „Mobile Friendly“-Test negativ aus. Die Tester von Votum vermuten, dass es an fehlerhaften Inhalten der robots.txt liegen könnte.
Auf Votm.de gibt es eine übersichtliche Tabelle zum Test, in der jeder Interessierte nachsehen kann, wie und ob die 30 größten deutschen Online-Shops mobile optimiert sind.
Google hilft bei der mobilen Optimierung

Neben dem „Mobile Friendly“-Test wurden die Online-Shops auch mit dem PageSpeed Insights überprüft. Dieser weißt bei 28 von 30 der getesteten Shops noch Verbesserungsbedarf in puncto Website-Geschwindigkeit aus. Mit einbezogen wird in diesen Test unter anderem nicht benutztes Browser-Caching oder nicht optimierte Bilder. Aber auch die „Nutzererfahrung“ wird berücksichtigt.
Im Google Webmaster Blog gibt der Suchmaschinen-Riese Hinweise zur Optimierung. Zudem kann jeder seinen Online-Shop mit den Google Tools testen – so zum Beispiel der „Mobile Friendly“-Test, der PageSpeed Insights und den Report zu „Mobile Usability“ in den Google Webmaster Tools.
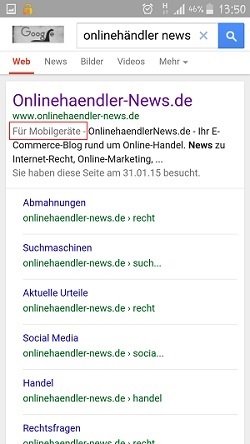
Google belohnt natürlich auch die Websites, die bereits für mobile Endgeräte optimiert sind. Mit „Für Mobilgeräte“ werden die Seiten in den mobilen Sucherergebnissen gekennzeichnet.
Übrigens: Der neue Ranking-Faktor wirkt sich nur auf die Ergebnisse bei Suchanfragen von Mobilgeräten wie z. B. Smartphones aus, aber z. B. nicht für Tablets. Wie Website Boosting in der Printausgabe #31 schreibt, „werden Seiten, die aktuell noch nicht als mobilfreundlich erkannt wurden, keinerlei Nachteile in den Suchergebnissen bezüglich Suchanfragen von Desktops haben.“
Abonnieren







Schreiben Sie einen Kommentar