Pragmatik und Layout sollten in einem Online-Shop Hand in Hand gehen – auch und besonders im Warenkorb-Bereich: Dort profitiert die Handhabung von einer übersichtlichen optischen Gestaltung. Deshalb sollten Sie bei der Warenkorb-Umsetzung einige Hinweise beachten, denn bestimmte Aufbau-Kriterien fördern die Nutzerfreundlichkeit und verhindern somit Kaufabbrüche.

Kurz vor dem Bestellprozess: Lagerbestand und Lieferung
Stellen Sie sich vor, Sie haben im Web-Shop Ihrer Wahl einen Artikel gefunden, legen ihn in den Warenkorb, füllen die Pflichtfelder zu Ihren persönlichen Angaben und Ihrer gewünschten Bezahlmethode aus und nach all diesen Schritten sagt Ihnen das System, dass der Artikel erst in 4 Wochen lieferbar oder – was noch schlimmer wäre – gar nicht mehr verfügbar ist. Die meisten Kunden würden dieses benutzerunfreundliche Prozedere mit dem Verlassen und der zukünftigen Meidung des Web-Shops bestrafen.
Die Anzeige der Verfügbarkeit eines Artikels sollte auf der detaillierten Produktseite unbedingt deutlich sichtbar gemacht werden. Zudem können Sie bei geringem Bestand eine Verknappung der Ware anzeigen, die die Kunden dazu animieren kann, schnell zuzugreifen, bevor der Artikel ausverkauft ist.
Was die Lieferzeiten betrifft, sollten – und müssen – Sie spezifische Angaben auf der Produktseite machen, sofern diese 5 Tage überschreitet (Lesen Sie hier mehr dazu). Darüber hinaus ist es kundenfreundlich, eine Angabe wie „sofort lieferbar“ näher zu definieren, damit der Kunde weiß, worauf er sich einstellen muss.
Das Warenkorb-Symbol – Optische Gestaltung
Es bietet sich an, das Warenkorb-Symbol, so in das Layout eines Web-Shops zu integrieren, dass der Kunde von allen Unterseiten und –kategorien darauf zugreifen kann. Ein verstecktes Symbol, das schlecht aufzufinden ist und zudem keine Zwischen-Informationen über die in ihm befindlichen Artikel gibt, kann den Bestellprozess massiv hemmen.
Eine beliebte Variante der Platzierung des Symbols ist rechts oben im Kopf-Bereich des Web-Shops oder – unter Umständen ein „mitlaufendes Symbol“ – am rechten Rand. Ein praktischer und nutzerfreundlicher Warenkorb zeigt auf den ersten Blick die Anzahl der Produkte an, die in ihm liegen. Dadurch ist für den Kunden eine bessere Orientierung möglich.
Die Gestaltung des Warenkorb-Bereichs
Das Layout des Warenkorbs sollte dem Kriterium der Übersichtlichkeit verpflichtet sein. Nur so kann gewährleistet werden, dass der Kunde allein die Artikel kauft, die er auch wirklich möchte, zu dem Preis, mit dem der Artikel beworben wurde.
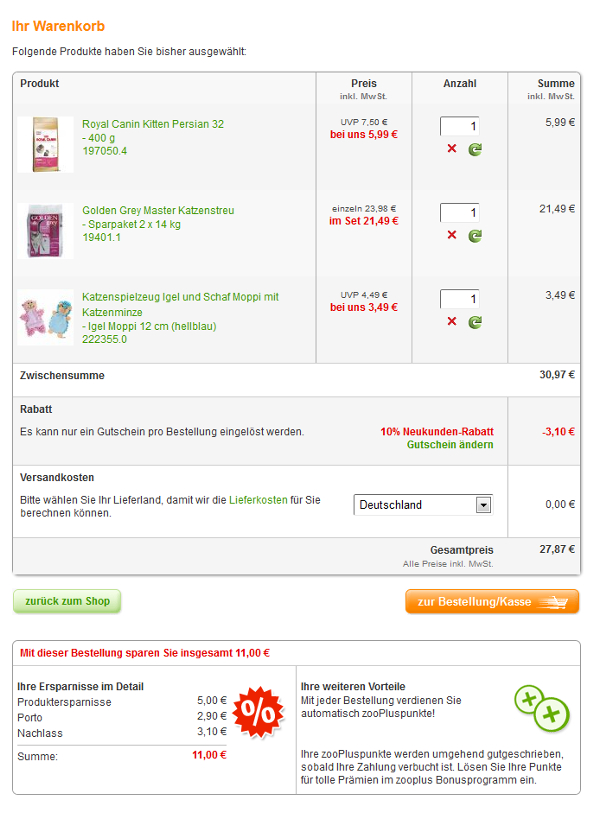
Die grundlegenden Informationen, die der Verbraucher im Warenkorb erhalten sollte, sind folgende:
- der vollständige Produktname des Artikelseine kurze Produkt-Eigenheit bzw. spezifische Merkmale des Produkts
- Produkt-Anzahl jedes einzelnen Artikels
- der Produktpreis inklusive der gesetzlichen Mehrwertsteuer
- Lieferzeit, sofern sie 5 Tage übersteigt
- die vollständigen Versandkosten für die Gesamtheit der Artikel im Warenkorb (Zusätzlich anfallende Kosten durch Übergröße, Gewicht oder
- sonstige Merkmale sollten zwingend aufgeführt werden!)
- ein gut sichtbares Kassen-Symbol, das den Kunden aus dem Warenkorb-Bereich in die „Kassen-Zone“ bringt
Darüber hinaus können Sie auch weiterführende Details einbauen, die zwar nicht zwingend vermerkt sein müssen, jedoch den Service und die Qualität des shop-eigenen Warenkorbs steigern. Dazu zählen beispielsweise kleine Produktbilder, die den Artikel-Namen visuell ergänzen oder auch mögliche Rabattierungsvorschläge.
Für viele Kunden ist die „Bedienung“ eines Web-Shops ein ausschlaggebendes Kriterium. Erleichtern Sie daher dem Kunden die Handhabung auch im Warenkorb und ermöglichen Sie es, die Anzahl der Produkte schnell und einfach innerhalb des Warenkorbs zu ändern oder einen Artikel vollständig aus ihm zu löschen.
Die eben aufgeführten Merkmale eines gut strukturierten Warenkorbs sollen im Folgenden anhand eines Screenshot-Beispiels verdeutlicht werden. Als anschauliches Exemplar dient hierbei der Warenkorb-Bereich von Zooplus.de, einem Online-Shop, der sich auf den Vertrieb von Haustierbedarf spezialisiert hat.

Fazit
Mit einem gut strukturierten und übersichtlichen Warenkorb-Bereich können Sie sich nicht nur von der Konkurrenz abheben, sondern zugleich auch bei den Verbrauchern punkten. Wenn Sie sich selbst in die Lage Ihres eigenen Kunden versetzen, können Sie am besten entscheiden, was im shop-eigenen Warenkorb nutzerfreundlich ist und was einer Optimierung bedarf. Nutzen Sie als Shop-Betreiber die Möglichkeiten, die Ihnen der Warenkorb bietet, verhindern Sie Kaufabbrüche und steigern Sie somit ihren Umsatz!
Abonnieren







Schreiben Sie einen Kommentar