
Sie gilt als das Aushängeschild eines Unternehmens, als ein erster, wichtiger Kontakt mit der eigenen Marke, als Schaufenster des eigenen Ladens im Internet – die Startseite im Online-Shop. Kaum einer anderen Seite wird so viel Aufmerksamkeit zuteil wie ihr.
Allerdings wird die auch als Homepage bezeichnete Seite oft gar ein wenig überbewertet. „Die Startseite ist eine wichtige Seite im Shop, aber keinesfalls die Wichtigste“, so Christian Böhnke, Senior Art Director Digital von der Hamburger Digitalagentur Sitegeist. Der Grund dafür: „Tatsächlich kommen, abhängig von Branche und Markenbekanntheit, zwischen 50 und 80 Prozent der Besucher über eine Produktdetailseite in den Online-Shop“, erläutert Etienne Schloemer, Customer Success Manager beim Münchener Unternehmen Contentsquare, Anbieter einer Analyseplattform zur Optimierung der User Experience auf Webseiten.
Welchen Zweck erfüllt also eine gute Startseite, welche Elemente sind wichtig und wie lässt sie sich möglichst nutzerfreundlich optimieren? Einige Tipps dazu haben wir nachfolgend zusammengestellt.
1. Das sind die tatsächlichen Funktionen der Startseite
Viele Unternehmen verstehen die Shop-Startseite oft noch als Erstkontakt des Unternehmens mit Nutzer oder Nutzerin. Doch das ist meist nicht der Fall: Wer auf die Startseite gelangt, indem die Shop-URL in den Browser getippt oder der Markenname bei Google gesucht wird, hatte schon Kontakt mit der Marke – sei es durch On- oder Offline-Werbung, eine Empfehlung oder aber einen vorherigen Einkauf. Auch ist es möglich, dass User über die Suche nach einem Produkt erstmal auf einer Produktdetailseite des Shops landen und die Startseite aufrufen, um zum Beispiel eine weitere Produktsuche vorzunehmen.
Welche Funktion(en) hat eine Startseite also – von ihrer etwas überbewerteten Schaufensterrolle abgesehen? „Übergreifend gilt, dass eine Startseite zuallererst Orientierung und Vertrauenswürdigkeit bieten sollte. Nutzer sollen sich durch sie direkt im Shop zurechtfinden und logisch navigieren können“, nennt Etienne Schloemer die wichtigsten Punkte. Sie muss also Besucher und Besucherinnen die notwendige Orientierung bieten, überzeugend sein und letztlich zum Wunschprodukt führen oder tiefer in den Shop lotsen können. Unerwünscht ist an dieser Stelle folglich eine hohe Absprungrate – die gilt es mit dem passenden Design, Content und entsprechenden technischen Stellschrauben zu verhindern.
Nicht zu unterschätzen ist zudem ihre Funktion, Bestandskunden immer wieder aufs Neue von dem eigenen Portfolio zu überzeugen. Deshalb sollte die Startseite „immer aufregend und neu sein, um wiederkehrende Kunden zu binden“, so der Design-Profi Christian Böhnke von Sitegeist. So sei es sinnvoll, das Angebot an Produkten und Teasern öfter auszutauschen, oder gar – wenn auch kostenintensiv und aufwendig – auf personalisierten Content zu setzen, der mittels künstlicher Intelligenz nur relevante Kategorien und Produkte für den User ausspielt.
2. Präsentation ist Alles
Auf der Startseite gibt es einige Elemente, die aus Sicht von Christian Böhnke wichtig sind: Dazu zählen etwa Hero-Teaser – also Text- oder Bildelemente in einem exponierten Layout, Direkteinstiege in die Hauptkategorien, Bestseller-Produkte und Markenlogos. Darüber hinaus können zusätzliche Inhalte Platz finden, die einen Mehrwert rund um das Angebot bieten: „Man könnte den Content auch durch Magazinartikel, die Praxiswissen vermitteln, oder durch Einbindung von Social Streams (Social Proof) sinnvoll ergänzen.“
Teaser sollten auf Landingpages verweisen, die sich gezielt speziellen Themen widmen. In diesem Fall kann die Startseite eine Vorbildfunktion für Unterseiten haben: „Diese Landingpages sind wiederum technisch gesehen kleine Schwestern der Startseite mit ähnlichen Content-Elementen“, führt der Sitegeist-Experte aus.
Ein kurzer, suchmaschinenoptimierter Text könnte zum Einstieg nützlich sein. Er sollte beschreiben, was der Shop anbietet und an wen sich das Angebot richtet. Böhnke zufolge ist zusätzlich ein ausführlicherer SEO-Text im Footer sinnvoll. Dieser sollte die wichtigsten Keywords zum Angebot beinhalten, um möglichst viele User aus Suchmaschinen abzuholen. „Hierbei ist unbedingt darauf zu achten, Begriffe in den Text einzubauen, die nicht schon vielfach auf Konkurrenzseiten verwendet werden“, warnt Böhnke. Als Grundsatz bei der Gestaltung gelte: „Präsentation ist Alles. Händler sollten hochwertige Bilder verwenden, kurze und prägnante Texte ausspielen, mit Rabattaktionen locken und vor allem originell sein, um sich vom Wettbewerb abzuheben.“
Darüber hinaus können weitere Gestaltungsaspekte die Conversions im Shop beeinflussen – beispielsweise die Position und Funktionsweise des Warenkorbs.
3. Sich als eigene Benchmark verstehen
So weit, so gut – doch bevor ein Online-Händler nun sämtliche eventuell nützlichen Elemente auf die Startseite packt, sollte er sich fragen: Repräsentiert all das tatsächlich den eigenen Shop bzw. das eigene Angebot und wird es gleichzeitig den Kundenbedürfnissen gerecht? Um dies zu beantworten, ist es nützlich, eine Innenschau zu betreiben und zu akzeptieren, dass nicht andere, sondern der Händler selbst stets der Maßstab für seinen Erfolg ist: „Händler sollten verstehen, dass sie ihr eigener Benchmark sind. Sie müssen sich selbst und vor allem das Verhalten ihrer eigenen Nutzer verstehen. Jeder hat eine andere Zielgruppe, andere Produkte, verkauft in andere Länder. Deshalb ergibt es wenig Sinn, sich an anderen zu orientieren“, rät der UX-Experte von Contentsquare. „Große Shops wie Amazon und Zalando beschäftigen sich immerzu mit sich selbst – und sind deshalb erfolgreich. Das ist ein ständiger, sich wiederholender Prozess.“
Ein Beispiel: Ein Schuhhändler, der sich eher über seine Farbauswahl und nachhaltige Produkte definiert statt über den Preis, und einen riesigen Hero-Banner im kompletten sichtbaren Bereich mit dem Thema „Sale“ auf der Startseite platziert, verschenkt im Zweifel wichtige Conversions. „Solche Beispiele, wo die USPs des Unternehmens nicht mit der Präsentation der eigenen Brand auf der Startseite übereinstimmen, sehen wir immer wieder“, so Schloemer. Stattdessen könnte es erfolgversprechender sein, diese Art Alleinstellungsmerkmale mit aussagekräftigen Slogans, Zitaten oder Abbildungen darzustellen – ohne dabei die wesentlichen Business-Ziele mit der Startseite wie Orientierung, Vertrauenswürdigkeit usw. außer Acht zu lassen.
4. User Goals versus Business Goals
Einer Studie zufolge glauben 80 Prozent der CEOs, dass sie ihren Kunden online eine gute Kundenerfahrung bieten – dem stimmten allerdings nur acht Prozent der Kunden zu. Diese Untersuchung von Bain & Company stammt aus dem Jahr 2005, referiert aber auf ein Grundsatzproblem, das nach wie vor aktuell ist. Wie das Schuhhändler-Beispiel zeigt, weichen die Unternehmensziele der Webseite – in diesem Fall wohl, Verkäufe durch ein Lockangebot zu steigern –, und die Wünsche des Kunden, etwa vor allem passende nachhaltige Schuhe zu finden, voneinander ab.
Dabei ist es in der Regel einfach, die Unternehmensziele herauszufinden, etwa, wie viele Conversions erzielt werden oder wie hoch der Umsatz sein soll. Dann müssen Händler erkennen, welches die Kundenbedürfnisse rund um das eigene Angebot sind. Dies können sie etwa mit Methoden aus der Marktforschung oder einem Net-Promoter-Score ermitteln, der die Zufriedenheit der Kunden auf einer Skala von Eins bis Zehn abfragt.
Laut Schloemer sollten Händler unbedingt analysieren, was auf ihrer Seite passiert. Denn noch spannender ist es, wie sich User tatsächlich im eigenen Shop verhalten und ob dieser ihren Erwartungen gerecht wird. So eine Analyse erfolgt aber oft nicht unvoreingenommen, obwohl genau das ratsam wäre: „Es sollte keine fixe Fragestellung vorab geben. Es geht darum, die Nutzerziele als auch die Unternehmensziele, die mit der Startseite verfolgt werden, zu analysieren und die Seite gesamtheitlich daran anzupassen und zu optimieren. Der größte Fehler, den viele machen, ist zu versuchen eine Hypothese zu einem bestimmten Element (z. B. der Navigation) zu bestätigen oder zu widerlegen.“ Häufig wird also beispielsweise die Navigation der Webseite angepasst, obwohl kaum User dorthin klicken.
5. Die zielführenden Elemente identifizieren
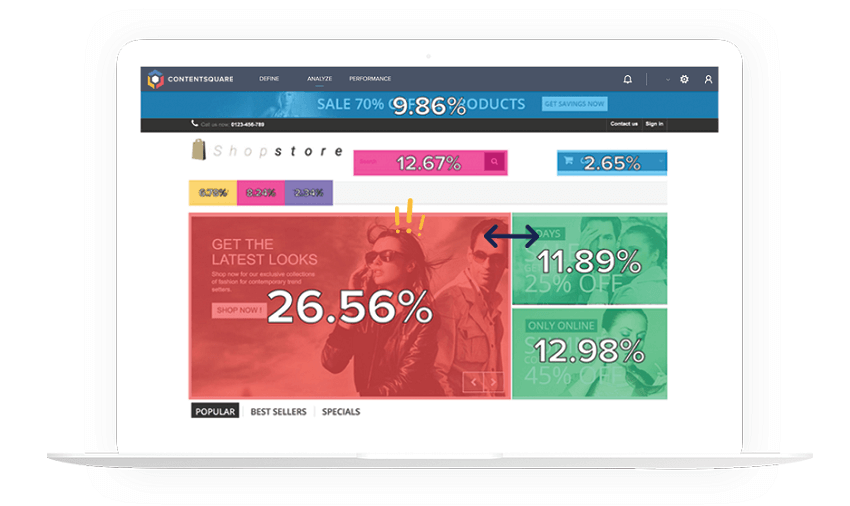
Es gibt typische Parameter, die sich Händler anschauen sollten, um den Bedarf an Elementen auf der Seite bzw. Optimierungspotenziale bei vorhandenen Elementen zu identifizieren. Dazu sollten sie verstehen, was User wirklich sehen und womit sie interagieren. Was befindet sich überhaupt im sichtbaren Bereich? Welche Interaktionselemente gibt es? Wo wird überhaupt wie oft geklickt – oftmals auch dort, wo nichts ist? Auch die Verweil- bzw. Lesedauer auf der Seite oder einer bestimmten Message sowie das Scrollverhalten sollten ausgewertet werden. Hier können sich Muster ergeben.
Möglich wird eine Auswertung dieses Verhaltens mit Tools, etwa mit Klickkarten, auch als Clickmaps oder auch Heatmaps bezeichnet, wie sie beispielsweise die Chrome-Erweiterung Page Analytics bietet. Damit lässt sich rekonstruieren, welche Links, Bilder oder Menüpunkte angesehen werden und für welche Webinhalte sich User besonders interessieren. Contentsquare hat ein Tool entwickelt, das hier einige Schritte weitergeht: Das Programm erfasst nach eigenen Angaben 100 Prozent der Benutzerinteraktionen auf der Website, auch Klicks auf nicht-klickbare Elemente (Hover, Scrolls). Oder wie es Schloemer metaphorisch ausdrückt: „Wir sind der Daten-Spiegel für das Nutzerverhalten und können jedem Kunden (wenn er es denn wirklich wissen möchte) ungeschönt zeigen, wie er vom Kunden gesehen wird, um dann sein Bild positiv verändern zu können.“

Anhand der gewonnen Informationen und Daten lässt sich auswerten, wie bestimmte Elemente, Kampagnen oder auch Variationen von Elementen beim Nutzer ankommen. Dabei ergibt sich beispielsweise, dass ein Call-to-Action-Element besser dort platziert wird, wohin die meisten User klicken. Oder es zeigt sich, dass die meisten Besucher nur auf drei Elemente klicken, obwohl ihnen 35 verschiedene angezeigt werden. Das kann bedeuten, dass sie mit allen anderen Informationen auf der Seite überfordert sind und den Besuch gar negativ erleben. Statt sich also nur vorzustellen, wie eine mögliche Nutzerreise auf der Seite aussieht, kann mit der richtigen Datengrundlage die Informationsarchitektur und das Website-Layout so gestaltet werden, dass Unternehmensziele bzw. Kundenerwartungen auf einen Nenner kommen.
„Optimierungen im Bereich der UX sollte am besten auf bestehenden Daten aus Analysetools, wie Google-Analytics, aufbauen. Nur so kann man die beliebtesten Kategorien und vor Allem die Absprungpunkte und wenig geklickte Elemente identifizieren“, stellt auch Christian Böhnke die Relevanz einer soliden Datenbasis heraus. Wenn es diese nicht gibt, kann seiner Meinung nach ein Blick zur Konkurrenz helfen. „Hat man diese Daten nicht zur Hand, hilft es, sich an Best-Practices und UX-Patterns aus anderen Shops zu halten, die nachgewiesenermaßen gut performen, etwa Amazon, Zalando, About You, Lidl, Otto“. In Bezug auf die Bedienbarkeit und Interaktion der Nutzer mit bestimmten Schnittstellen auf der Seite (User Interface, UI) könne man eine Komponenten-Bibliothek und eine Design-Sprache aufbauen, „so dass ein Baukasten entsteht, aus dem ich die einzelnen Teile, wie Lego-Steine immer wieder in einer konsistenten Optik zusammensetzen kann“, empfiehlt der Designer.
6. Scrollbar – wofür?
Ein wesentlicher Einflussfaktor für den Erfolg einer Startseite ist laut dem Customer Success Manager von Contentsquare, ob eine Startseite scrollbar sein sollte: „In der Praxis hat sich gezeigt, dass scrollbare Startseiten meist nicht sehr zielführend sind. Misst man die sogenannte Exposure-Rate – diese misst prozentual, ob einzelne Elemente vom Nutzer tatsächlich gesehen werden –, dann liegen etwa 98 Prozent der Klicks bzw. Interaktionen im sichtbaren Bereich, unterhalb der Scrollkante („Fold“) fällt das unserer Erfahrung nach oftmals auf ca. 30 Prozent ab. So werden wichtige kaufentscheidende Hinweise wie Versandoptionen oder Trust-Elemente oft gar nicht wahrgenommen.“
Wer also etwas zeigen bzw. Orientierung bieten will, sollte das in jedem Fall oberhalb der Scrollkante tun. Das gilt sowohl für Desktop-Seiten als auch mobil. Wer dieses Scrollverhalten nicht trackt, läuft Gefahr, Content zu kreieren, der kaum oder gar nicht gesehen wird.
7. Für mobile Geräte optimieren
Zum Einmaleins der Nutzerfreundlichkeit zählt unbedingt, dass die eigene Startseite (und natürlich auch die Unterseiten) gerade auf Mobilgeräten möglichst schnell lädt und dann auch gut zu bedienen ist. Das sollte längst selbstverständlich sein, nicht nur, weil in Deutschland 81 Prozent der Bevölkerung ein Smartphone besitzt, bei den jüngeren Zielgruppen unter 29 sind es sogar rund 97 Prozent (vgl. Studie von Arbeitsgemeinschaft Verbrauchs- und Medienanalyse/Statista, November 2019). Sondern auch, weil Google voraussichtlich im März 2021 die Indexierung – also die Aufnahme der Seite in die Google-Datenbank, damit sie in der Suche gefunden werden kann – vollständig auf Mobile umstellen wird. Was dann nicht auf der mobilen Webseite zu finden ist, wird von Google offenbar auch nicht mehr indexiert, wie auf dem Portal SERoundtable nachzulesen ist.
Wer sich noch nie mit Responsive Design auseinandergesetzt oder die eigene Seite überhaupt einmal auf einem Mobilgerät geöffnet hat, sollte das umgehend nachholen. Hier bietet Google auch ein hilfreiches Tool, mit dem sich überprüfen lässt, wie Smartphone-nutzerfreundlich eine Seite bereits ist.
8. Informationspflichten erfüllen
Händler müssen in ihrem Online-Shop bei aller Optimierung zur User Experience gleichsam darauf achten, bestimmten allgemeinen Informationspflichten nachzukommen. Die erfüllen sie in der Regel mit Informationstexten. Zum Standardprogramm gehören dabei die folgenden:
- Impressum (§ 5 TMG) inklusive des sogenannten OS-Links für die Online-Streitbeilegung, sowie ab einer bestimmten Unternehmensgröße der Hinweis, ob man bereit ist, an einem außergerichtlichen Schlichtungsverfahren teilzunehmen
- AGB (per se keine Pflicht, jedoch etabliert zur Umsetzung diverser einzelner Informationspflichten wie z.B. Schritte zum Vertragsschluss)
- Widerrufsbelehrung (Art. 246a § 1 Abs. 2 EGBGB) inklusive Muster-Widerrufsformular
- Datenschutzerklärung (§ 13 Abs. 1 TMG, Art. 13 DSGVO) und Einwilligungsbanner für Cookies und Tracking
Abhängig vom Sortiment können ggf. weitere Informationspflichten dazukommen, zum Beispiel ein Batteriehinweis.
Die Rechtstexte müssen für Verbraucherinnen und Verbraucher global erreichbar sein – das heißt sowohl auf der Startseite als auch jeder anderen Webseite des Shops. Anschaulich ergibt sich das aus den Vorgaben für das Impressum, § 5 Abs. 1 TMG: Die Informationen müssen demnach „leicht erkennbar, unmittelbar erreichbar und ständig verfügbar“ gehalten werden. Daraus leitet die Rechtsprechung die Vorgabe ab, dass das Impressum von jeder Seite des Shops aus mit maximal zwei Klicks erreichbar sein muss. Zudem muss der Link zum Impressum (so wie auch zu den anderen Rechtstexten) gut erkennbar, sprich eindeutig benannt sein. Die Platzierung der Links im Footer, der auf allen Seiten des Shops vorhanden ist, empfiehlt sich daher. Ein häufiges Problem ist der Einsatz von Cookie-Bannern bzw. Consent Tools, welche die Links zum Impressum verdecken. Das sollte vermieden werden.
9. Budget planen
Seitenoptimierungen sind selten schnell erledigt, insbesondere wenn technische Elemente zu verändern sind, und natürlich auch mit Kosten verbunden. „Keinesfalls sollte man zu wenig Budget einplanen – ,Mal eben schnell ein Layout machen‘ ist weder sinnvoll – noch zielführend“, so Christian Böhnke. Stattdessen sollte auf einer entsprechenden Datenbasis vorab ein umfassendes Konzept zu Optimierungen im Bereich der User Experience und bei User Interfaces entwickelt und auch nach dem Launch immer wieder angepasst werden. Dabei sollte es immer wieder auch Tests mit Usern geben, um den Erfolg zu belegen. „Die Zahl an Stunden, die man dafür einplanen muss, hängt natürlich stark vom Projekt ab. Prozentual nehmen die Bereiche User Experience und User Interface in der Regel 40 Prozent des Gesamtprojektvolumens für einen Shop ein“, weiß der Experte von Sitegeist.
Etienne Schloemer rät deshalb, zumindest einen Teil des vorhandenen Budgets für Marketingmaßnahmen für die notwendige Datenerhebung zu nutzen: „Das Marketing-Budget sollten Händler nicht nur dafür verwenden, die Reichweite beispielsweise mit Anzeigen zu steigern und zu versuchen, neue Nutzer auf die Seite zu lenken. Stattdessen sollten sie mindestens zehn Prozent dieses Geldes dafür nutzen, zu überprüfen, was die vorhanden User überhaupt auf der Seite tun.“
Abonnieren








Schreiben Sie einen Kommentar