 Ein Shop-Menü für ein mobiles Endgerät zu erstellen, ist eine echte Herausforderung. Übersichtlich soll es sein, leicht zu finden und dennoch sollen möglichst alle Warengruppen darin vorkommen. Die Lösung dafür bietet das Mega-Drop-Down-Menü. Es führt den Kunden schnell und direkt zum Ziel.
Ein Shop-Menü für ein mobiles Endgerät zu erstellen, ist eine echte Herausforderung. Übersichtlich soll es sein, leicht zu finden und dennoch sollen möglichst alle Warengruppen darin vorkommen. Die Lösung dafür bietet das Mega-Drop-Down-Menü. Es führt den Kunden schnell und direkt zum Ziel.
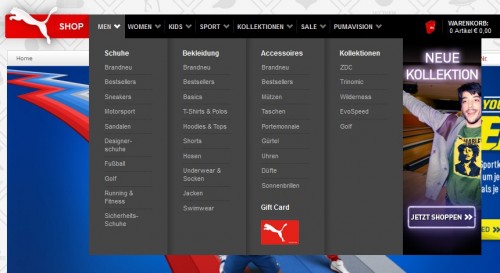
Mega-Drop-Down-Menüs gibt es sowohl in vertikalen als auch in horizontalen Varianten. Das ist insofern hilfreich, als dass man dadurch nicht das bereits bestehende Design komplett umstrukturieren muss, nur weil man das Menü ändert. Am häufigsten findet man das Mega-Drop-Down-Menü jedoch in der vertikalen Variante, da die meisten Online-Shops das obere Menü horizontal aufgereiht haben. Fährt man mit der Maus über einen Menüpunkt aus der horizontalen Leiste, so öffnet sich das Mega-Drop-Down-Menü vertikal nach unten. Im folgenden Beispiel von Puma.com sieht man das sehr schön.

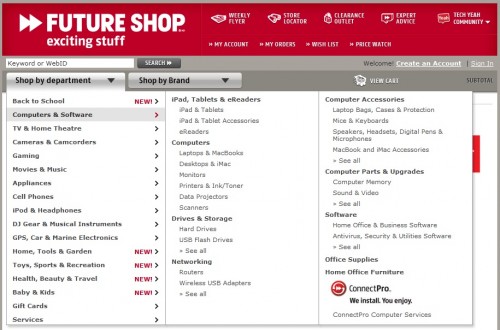
Die Herausforderung liegt gerade bei großen Shops darin, das gesamte Sortiment in kundenfreundliche Segmente zu unterteilen. Dabei hilft immer die Frage: Wo würde jemand das Produkt XY vermuten? Der Einstieg kann beispielsweise über Themen, Marken oder Warengruppen erfolgen. Ganz geschickt hat das der Future Shop aus Kanada gelöst. Die Navigation über den Browser auf dem PC beginnt im oberen Menü horizontal mit nur zwei Menüpunkten. Dann klappt ein vertikales Menü aus, in dem man eine Ansammlung von Kategorien findet und bewegt man die Maus über eine dieser Kategorien, so öffnet sich ein detailliertes Mega-Drop-Down-Menü.

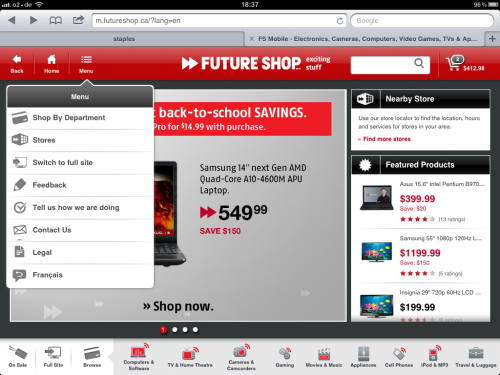
Für die Tablet-User hat sich Future Shop dann noch einmal eine spezielle Menü-Navigation ausgedacht. Das Menü ist durch einen gleichnamigen Button im oberen Menü aufrufbar. Doch erst wenn man es aufruft, wird der Unterschied zwischen der PC- und der Tablet-Version deutlich. Future Shop hat offensichtlich aus dem Nutzerverhalten der Tablet-User gelernt und eine inhaltlich völlig neue Menünavigation gewählt, wie man im folgende Bild sehen kann.

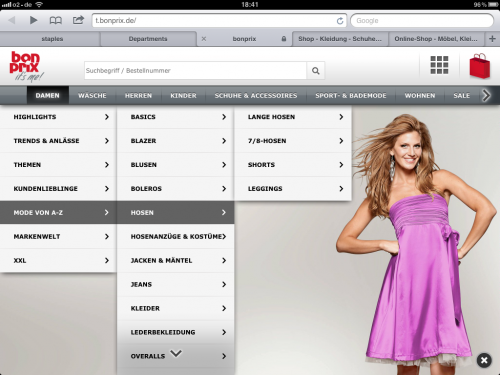
Ein sehr vorbildlich umgesetztes Mega-Drop-Down-Menü für Tablets hat BonPrix. Aus der horizontalen Navigation heraus hat man schnell einen Einstieg in die meistgesuchten Warensegmente. Das sich öffnende vertikale Mega-Drop-Down-Menü besitzt große Buttons, die man bequem mit dem Finger antippen kann. Auch die inhaltliche Auswahl der Untermenüpunkte zeigt, das BonPrix hier sehr wohl aus dem Nutzerverhalten gelernt hat und genau das anbietet, wonach offensichtlich am häufigsten gesucht wird.

Abonnieren




Schreiben Sie einen Kommentar