
Das Smartphone ist aus unserem Leben nicht mehr wegzudenken, neben der Kommunikation laufen längst auch Informationssuche und Shopping vermehrt über unser Mobilgerät. „Aufgrund der Corona-Pandemie hat sich die Zeit, die Menschen am Smartphone verbringen, fast verdoppelt“, berichtet Lars Bognar, Google Web Specialist für den Bereich E-Commerce, im Gespräch mit OnlinehändlerNews mit Verweis auf konzerneigene Analysen. Das zeige sich auch beim Thema mobiles Online-Shopping: Im Oktober 2020 erklärten 45 Prozent der Deutschen, sie würden das Smartphone oder Tablet für die Produktsuche nutzen. 32 Prozent sagten, dass sie anschließend auch über das Mobilgerät den Kauf getätigt hätten. Beide Werte seien im Vergleich zum Vorjahr gestiegen, doch: „Die Diskrepanz, dass das Smartphone eher als Recherchetool und nicht als Kaufplattform verwendet wird, besteht nach wie vor“.
Angesichts dieser Veränderungen im Nutzungsverhalten scheint es somit nur konsequent, wenn Online-Händler verstärkt auf solche Trends reagieren und sich im Zuge dessen auf die mobile Performance des Online-Shops fokussieren. Denn nicht zuletzt legt Google künftig zunehmend Wert darauf, dass Inhalte, mit denen User auf dem Smartphone oder Tablet interagieren, optimal abgerufen werden können.
Corona: Diese Veränderungen beobachtet Google im Konsumverhalten

Zusätzlich hat die Pandemie auch das Konsumverhalten verändert, wie der E-Commerce-Experte von Google weiter ausführt: So lag die Anzahl von Online-Käufen von April bis August vergangenen Jahres auf einem höheren Niveau als stationäre Einkäufe, auch als nach dem ersten Lockdown einige Geschäfte wieder öffneten. Grund für eine Zunahme der Online-Käufe war, dass beispielsweise knapp ein Viertel der Deutschen zuletzt online Produkte erwarb, die sonst stationär geshoppt wurden – etwa Lebensmittel oder Hygieneartikel (Studie „Back to Life, Media Impact). Im Oktober 2020 fanden 58 Prozent aller Einkäufe in den Kategorien Bekleidung, Elektronik sowie Haus & Garten über das Internet statt, wie Google etwa auch in einem Blogeintrag schreibt.
Eine weitere coronabedingte Entwicklung betrifft das zielgruppenspezifische Shopping-Verhalten: Nicht mehr nur Jüngere, sondern auch die „Silver Surfer“ – also Personen, die älter als 55 Jahre sind – nutzen verstärkt das Netz für ihren Einkauf. Jeder dritte Euro, der in Online-Shops ausgegeben wird, stamme von ihnen. „Und rund 85 Prozent wollen auch nach der Krise häufiger online einkaufen“, so Lars Bognar, „daher lohnt es sich für Händler, diese zu überzeugen.“
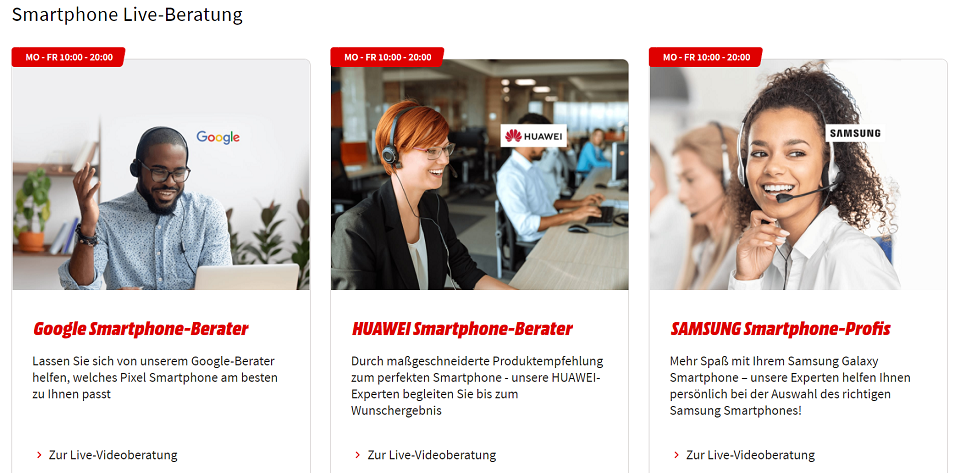
Auf neue Bedürfnisse reagieren – die Live-Beratung von MediaMarkt
Einige Händler haben bereits – unter anderem auf Basis von Nutzerdaten – abgeleitet, wie sie auf die derzeitige Lage am besten reagieren. Das gilt etwa für MediaMarkt: Der Elektronik-Händler hat die Kaufberatung, die normalerweise im stationären Geschäft vor Ort stattfindet, ins Web verschoben. „MediaMarkt hat dafür mit einer Vielzahl an Händlern bzw. Marken zusammengearbeitet, neben Google etwa auch mit Samsung, Microsoft oder Huawei“, erklärt der Google-Fachmann und lobt das Angebot: „Kunden müssen die Kaufberatung, die sie offline gewohnt sind, nicht missen und können hier in wenigen Klicks einen Experten erreichen“. Den Service gibt es zudem für verschiedene Kategorien, neben Smartphones etwa auch für TV-Geräte, Notebooks oder auch Smart-Home-Technologie.

Core Web Vitals als Ranking-Faktoren in der Google-Suche
Um generell der Tatsache Rechnung zu tragen, dass nicht nur mehr Käufe und Prozesse inzwischen digital, sondern vor allem über Smartphone und Tablet erledigt werden, schaut Google längst auf die Performance mobiler Webseiten. So misst sich eine gute Nutzererfahrung aktuell daran, ob eine Seite überhaupt mobiloptimiert ist, sie ein sicheres Surfen ermöglicht und ob es beispielsweise keine aufdringlichen Werbeeinblendungen gibt.
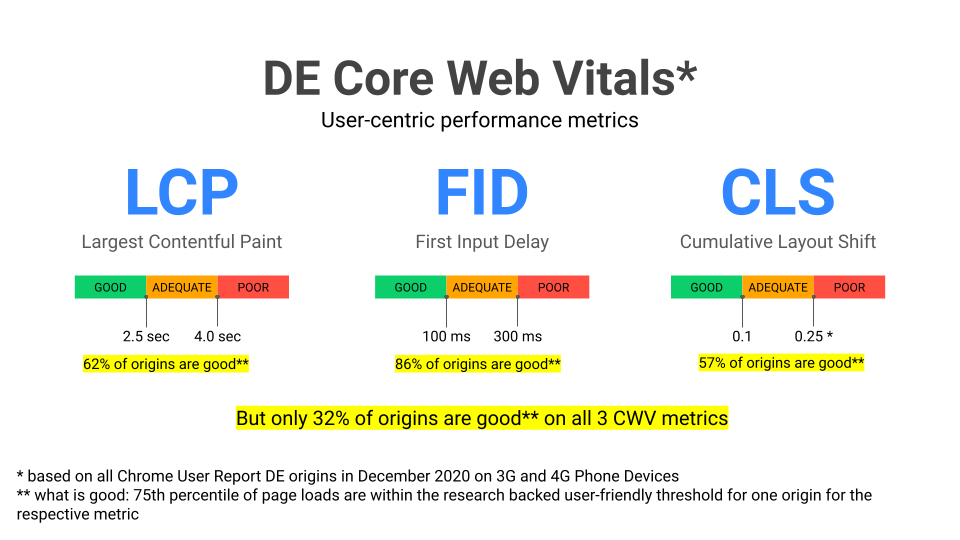
Spätestens ab Mai, mit dem sogenannten Page Experience Update (wir berichteten), guckt Google aber noch etwas genauer hin und nimmt – zunächst – drei neue Kenngrößen auf, die die Qualität der mobilen Nutzererfahrung abbilden. Diese sogenannten Core Web Vitals werden dann auch das Suchmaschinen-Ranking beeinflussen. Dabei handelt es sich um folgende Metriken: Largest Contentful Paint / LCP (Wie schnell lädt der Hauptbereich der Seite?), First Input Delay / FID (Wie reaktionsfähig / responsiv ist die Seite?) und Cumulative Layout Shift / CLS (Wie stabil ist das Layout während des Leseprozesses?). Gute Werte sind demnach, wenn das größte Content-Element in höchstens 2,5 Sekunden geladen wird (LCP), eine Interaktion innerhalb von maximal 100 Millisekunden erfolgt (FID) und sich das Layout höchstens um den Wert 0,1 verschiebt (CLS).
Diese Werte müssten nicht komplett erreicht werden, aber: „Das Ziel für einen Online-Händler bzw. Seitenbetreiber sollte sein, dass über 75 Prozent der Seitenaufrufe, die über die eigene Domain stattfinden, im guten Segment sind“, empfiehlt der Google-Fachmann. Wer testen möchte, inwieweit diese Kenngrößen bereits erfüllt werden, kann dazu verschiedene Tools von Google nutzen. Einen ersten Überblick geben etwa die PageSpeed Insights. Umfassende Hilfestellungen, wie die einzelnen Metriken LCP, FID und CLS verbessert werden können, stellt der Konzern ebenfalls zur Verfügung.
Mobile Performance: Nur knapp ein Drittel deutscher Unternehmenswebsites ist gut aufgestellt
Die Mehrheit der deutschen Unternehmenswebsites – nicht ausschließlich Online-Shops – haben Nachholbedarf in Sachen neue Metriken: Google-Auswertungen zufolge würden bei der Ladezeit (LCP) derzeit 62 Prozent der Websites gut abschneiden, bei der Interaktion (FID) hätten bereits 86 Prozent gute Werte, in Bezug auf die Layout-Stabilität (CLS) erreichen nur 57 Prozent einen guten Wert. Allerdings liefern erst 32 Prozent der deutschen Webseiten derzeit gleichzeitig gute Werte bei allen drei Core Web Vitals.

Seitengeschwindigkeit erhöhen – eine Frage der Einstellung?
Je besser eine Seite auf dem Mobilgerät performt, desto höher sind meist auch die Conversion-Raten – bereits eine Steigerung der Ladegeschwindigkeit um 0,1 Sekunden verbessere die Rate auf Websites von Einzelhändlern um 8,4 Prozent, schreibt Google mit Bezug auf eine Erhebung des Wirtschaftsunternehmens Deloitte.
Das bewahrheitet sich auch in der Praxis: Der Schweizer Online-Händler Digitec Galaxus konnte seine Ladezeit um 5 Prozent reduzieren und erreichte dadurch 5 Prozent mehr Conversions. Geschafft habe Galaxus dies vor allem durch das richtige Mindset – in einer Art Wettbewerb rangen die Teams um jede Millisekunde, heißt es zu dem Case auf ThinkwithGoogle. „Wir haben es geschafft, eine echte Performance-Kultur zu verankern. Und wir haben jetzt aufgrund der Relevanz ein zusätzliches Online-Shop-Plattform-Team, das sich immer wieder übergreifend mit dem Thema Page Speed auseinandersetzt und daraus individuelle KPIs und Page Speed Ziele für alle Teams ableitet“, resümiert Tobias Quelle, Head of Product & User Experience bei Digitec Galaxus.
Mobile Checkouts sind die größte Hürde
Es gibt noch einige Stolpersteine, die Händler für hohe Conversion-Raten auf ihren mobilen Webseiten aus dem Weg räumen müssen. „Die Entwicklung der mobiloptimierten Erfahrungen im E-Commerce geht nicht im selben Tempo voran, wie die Erwartungen der Nutzer:innen“, weiß der Web Specialist Lars Bognar aus Erfahrung.
„Wenn Nutzer:innen einen Kauf nicht mobil abschließen, liegt das nicht am Gerät. Oft ist es die komplizierte Webseite als solche oder es fehlen Kleinigkeiten“, führt er aus. Das belegt eine Umfrage, die Google mit der Marktforschungsagentur Skim in 15 verschiedenen Ländern Europas zum mobilen Kaufverhalten durchgeführt hat. Laut dieser kauften 7 von 10 mobilen Usern nicht via Smartphone oder Tablet, weil für sie der Bestellvorgang auf der mobilen Seite zu nervenaufreibend war. Der mobile Checkout-Prozess stellt noch immer das größte Kaufhindernis dar. 4 von 10 Befragten erklärten, sie würden den Kauf deshalb lieber auf einer anderen Plattform abschließen, also z. B. auf einem Desktop-Gerät oder offline. „Das heißt, dass einige dadurch auch dem eigentlichen Kaufinteresse den Rücken kehren“, so der Google-Fachmann weiter. „Hier gibt es noch viel Potenzial für die Umsatzsteigerung.“
Die wichtigsten Elemente für nutzerfreundliche mobile Online-Shops
Neben den neuen Core Web Vitals gibt es weitere wichtige Aspekte, die in Hinblick auf eine nutzerfreundliche mobile Webseite angesichts dieser Diskrepanz zwischen Produktrecherche und tatsächlichem Kauf über Handy & Co. nicht fehlen sollten. Lars Bognar hebt insbesondere eine effektive Suchfunktion, klare Filteroptionen und Orientierungshilfen in der Navigation hervor. Dies seien wichtige Elemente, um Besucher zum Stöbern einzuladen. Um User in der Evaluierungsphase optimal zu unterstützen, „ist eine einfache aber informative Produktdarstellung genauso wichtig wie die Möglichkeit, Produkte miteinander vergleichen zu können“, rät er.
Gerade in der aktuellen Situation dürfen zudem wichtige Informationen nicht fehlen bzw. müssen besonders sichtbar dargestellt werden: „Sowohl aus eigener Erfahrung als auch Gesprächen mit Partnern begegnet mir derzeit immer wieder die enorme Relevanz, aktuelle Lieferzeiten online sehr präsent auszuweisen – neben dem Checkout sollte das auch auf den Kategorieseiten und den Produktdetailseiten passieren“, betont der E-Commerce-Berater.
In der Kaufphase kommt es dann letztlich vor allem auf eine einfache und sichere Abwicklung an. Dann verlangen Nutzer Funktionen wie Gast Checkout, ein automatisches Ausfüllen von Bestellformularen sowie eine breite Auswahl an sicheren Zahlungsoptionen. Händler, die all diese Punkte bereits umgesetzt haben, gibt es in Deutschland noch nicht viele, weiß Bognar. Zum einen sind sich viele Händler dieser Hindernisse nicht bewusst und zum anderen fallen unternehmerische Interessen wie beispielsweise das Ziel, Nutzerinnen und Nutzer auf Biegen und Brechen durch einen Sign-up an ihre Plattform zu binden, bisweilen der Nutzerfreundlichkeit zum Opfer. Ausführliche Tipps für die Erstellung guter mobiler Webseiten hat Google auch an dieser Stelle gesammelt.
Abonnieren








Schreiben Sie einen Kommentar