Responsive Design, Native App, Web App – die Möglichkeiten, sich mobil optimal aufzustellen, kennen kaum Grenzen. Doch für wen eignet sich welches Mittel am besten? Und welche Vor- beziehungsweise Nachteile haben diese jeweils? All das soll in diesem Überblick beantwortet werden.

(Bildquelle Frau mit Smartphone am Esstisch: taranq via Shutterstock)
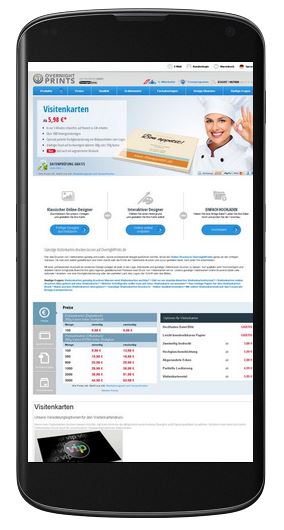
Die Nutzung des Internets über mobile Endgeräte nimmt immer mehr an Bedeutung zu. Das geht aus einer bei Heise veröffentlichten Studie des Instituts TNS Emnid hervor. Wer eine Internetseite betreibt, sollte sich überlegen, auch ein Angebot für die mobilen Nutzer zu schaffen, um keine wertvollen Kunden zu verlieren. Wenn der User, wie in dem grafisch dargestellten Beispiel, ständig reinzoomen muss, um Texte zu lesen und Buttons in klickbarer Größe angezeigt zu bekommen oder die Seite gar abgeschnitten wird, ist das Userunfreundlich.
Der Seitenbesucher steigt schnell aus und kauft bei den Marktbegleitern, welche eine mobile Lösung anbieten. Ganz abgesehen davon, dass Google in Zukunft bei Suchen über mobile Endgeräte alle nicht mobil optimierten Seiten in den Ergebnissen als schlecht nutzbar kennzeichnen möchte. Jeder Webmaster, der seine Seite updaten möchte, hat die Wahl, wie er seinen Webauftritt für die Nutzung durch mobile Endgeräte optimieren möchte. Er kann eine spezielle Webseite anfertigen lassen, die den Anforderungen aller gängigen Endgeräte entspricht. Auch ein sogenanntes "Responsive Design" wird gerne für die Ansicht auf mobilen Geräten ausgewählt. Es gibt weiterhin auch noch die Möglichkeit, eine App für den mobilen Internetauftritt entwickeln zu lassen.
Mobile Website
Wer auf allen gängigen mobilen Endgeräten erreichbar sein möchte, der überlegt zunächst, ob es sich lohnt, eine mobile Webseite einzurichten. Diese Seite kann automatisch aufgerufen werden, nachdem per Script ausgelesen wurde, welches mobile Gerät gerade verwendet wird. Es besteht auch die Möglichkeit, dem Nutzer einen Link anzuzeigen, über den er zu der passenden mobilen Seite surfen kann. Spezifische mobile Webseiten haben den Nachteil, dass sie häufig nicht alle relevanten Inhalte der Webseite enthalten und dazu noch in ihren Funktionen eingeschränkt sind. Google verlinkt bei ungenauer Auszeichnung zudem auf die volle Version der Webseite, sodass es häufig zur Verwirrung beim Nutzer kommt. Ein weiterer Nachteil ist, dass sowohl die klassische Version der Webseite als auch die mobile Version gepflegt werden müssen. Es entsteht ein deutlicher Mehraufwand durch doppelte Pflege.
Die Vor- und Nachteile einer „Mobile Website-Version“ im Überblick
Vorteile eines separaten mobilen Layouts
- Es kann genau festgelegt werden, was ein mobiler Nutzer sieht
- Sonderinhalte werden speziell angepasst
- Versionen der verwendeten Technik wie Flash usw. werden an die Fähigkeiten der mobilen Version angepasst
- Weniger Datenaufkommen, das ist besonders bei Smartphones ein Vorteil
Das sind die Nachteile einer mobilen Webseite
- Es müssen immer zwei Layouts gepflegt und angepasst werden
- Das mobile Gerät wird nicht immer richtig erkannt, es kann zu Fehlern kommen
- Es sind zwei Webseiten mit ähnlichem Inhalt online, was von den Suchmaschinen fehlgedeutet werden kann
Beispiel 1 für mobile Websites: Haarstil
- URL: http://haarstil.mobile-contact.mobi/
- Besonderheit: hier wird neben der mobilen Webseite gleich ein Hinweis auf eine vorhandene App ausgespielt
- Besonderheit: alle wichtigen Informationen mit einem gut sichtbaren Klick ins Menü möglich
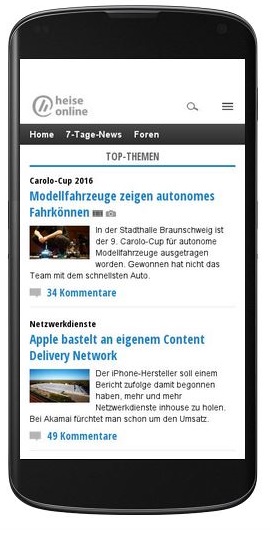
Beispiel 2 für mobile Websites
- URL: heise.de/
- Besonderheit: gut Lesbare Schrift
- Gut sichtbarer Menübutton in ausreichender Größe
Responsive Design richtig einsetzen
Viele Webseitenbetreiber nutzen heutzutage das Responsive Design. Der grafische Aufbau der Seite ist ein dynamisches Design. Besonders im Bereich der Struktur einzelner Teile wie der Navigation, der Bilder und der Texte wird das Layout auf die Anforderungen des betrachtenden Gerätes gestaltet. Beim Aufruf der Seite durch ein mobiles Endgerät passt sich das Seitenlayout der Größe des Endgerätes an.
So erfolgt die dynamische Anpassung an Handy, Tablet und Laptop
Diese im Folgenden beschriebenen Eigenschaften werden beim Responsive Design besonders berücksichtigt. Die Größe des Gerätes ist ein entscheidender Faktor. Hinzu kommen noch die Bildschirmauflösung und die Pixeldichte. Dann ist noch das Format (Hoch- oder Querformat) wichtig. Im Weiteren werden ein besonderes Augenmerk auf die Eingabemöglichkeiten wie Fingergesten (Touch) sowie die Sprache gelegt.
Gestochen scharfe Bilder für hochauflösende Displays
Bedingt durch die neuen hochauflösenden Geräte, die auf dem Markt angeboten werden, wird eine besondere Anforderung an das Responsive Design gestellt. Bilder, Icons und Text müssen auf die Pixeldichte der unterschiedlichen Displays optimal abgestimmt werden.
Die Vor- und Nachteile des Responsive Design
Vorteile
- Es muss nur ein Webdesign gepflegt werden
- Responsive Webdesign passt sich an alle gängigen Display-Größen an
- Das Layout kann ohne Probleme auf verschiedene Bildschirmgrößen weiter angepasst werden
- Von Google wird Responsive Design gut bewertet
- Es kann einfach ausgewertet werden, von welchem Endgerät aus die Seite aufgerufen wurde
Nachteile
- Die Inhalte, vor allem, wenn sie mehrspaltig sind, werden untereinander dargestellt, daher sind sie schwerer zu finden
- Durch zu große Navigations-Menüs auf dem Smartphone-Display leidet die Usability
- Zu hohe Ladezeiten wegen zu großer Inhalte
- Bestimmte Bilder wie Logos und Banner können in einigen Fällen nicht automatisch angepasst werden
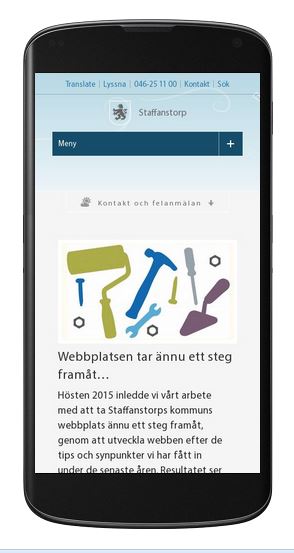
Beispiel 1 für Responsive Design: Staffanstorp
- URL: staffanstorp.se
- Besonderheit: durch Piktogramme sofort die Intention der Webseite sichtbar
Beispiel 2 für Responsive Design: altaglio
- URL: altaglio.fr
- Besonderheit: leider leicht verschobenes Titalbild
- Besonderheit: die Spachauswahl steht im Vordergrund
Was ist besser geeignet: eine App oder ein Responsive Design?
Native iPhone oder Android Apps werden immer häufiger für die Ansicht mobiler Webseiten angeboten. Doch was ist besser, die Website mit Responsive Design zu gestalten oder die Wahl einer App? Eindeutig lässt sich diese Frage nicht entscheiden, denn es hängt letztendlich vom Projekt ab, um das es geht. Die mobile App sollte verwendet werden, wenn es sich nach Art des Produktes, der Dienstleistung und der Zielgruppe auch lohnt, eine App zu kaufen. Die mobile Version sollte ins vorhandene Budget passen. Letztendlich kann zunächst auf ein Responsive Design zurückgegriffen werden und eine App längerfristig nach dem Erfolg des Unternehmens bemessen eingeplant werden.
Beispiel: Apps für Menschen mit Behinderungen: www.ariadnegps.eu; verbavoiceserver.de
Vorteile Native Apps
- Optimale Nutzung: Native Apps sind optimal für die Nutzung der Geräte-Hardware abgestimmt
- Offline verfügbar: der Inhalt kann auf dem mobilen Endgerät gespeichert werden, die App ist somit offline ohne jegliche Datenverbindung nutzbar
- Schnelligkeit: Native Apps starten wesentlich schneller als Web Apps, da die Prozesse im Endgerät ablaufen
- Leichte Nutzbarkeit: die meisten Inhalte sind auf dem Gerät geladen und müssen nicht aus dem Inhalt geladen werden somit gestalten sich die Nutzung wesentlich besser
- Einfacher Vertrieb: durch Nutzung der zentraler Vertriebsplattformen
- Nutzung der Geräte-Hardware: Kamera, GPS oder Beschleunigungssensor
- Bezahlsystem: durch App Store-Betreiber vorhanden
Vorteile Web Apps
- Kein zusätzlicher Aufwand: für die Nutzung muss kein zusätzliches Programm installiert werden
- Lauffähigkeit: mobile Web Apps sind unabhängig vom Betriebssystem auf jedem mobilen Endgerät lauffähig
- Herstellung günstig: preiswerter als Native Apps
- Prüfung entfällt: Web Apps brauchen vor der Veröffentlichung nicht von externen Stellen, z. B. von Apple, geprüft werden
- Veröffentlichung: eine Zulassung von externer Stelle entfällt, die Veröffentlichung der Web App kann schnell durchgeführt werden
- Einfachheit: die Web App muss keine komplizierten externen Prozesse durchlaufen
- Hochladen auf eigenen Server: im Falle von Updates, Fehlerkorrekturen sowie Erweiterungen können diese schnell bereitgestellt werden
- Nutzerfreundlich: User können die Updates schnell herunterladen
- keine Gebühren: bei kostenpflichtigen Apps entfällt eine Provision an den App-Store-Betreiber
- Tools leicht erreichbar: eine mannigfaltige Auswahl an bereits vorhandenen Tools erleichtert das Tracking der Benutzer der Web App
- SEO: die Web App bewirkt eine bessere Indexierung der Web-Inhalte durch die Suchmaschinen (Google)
Anmerkung: Alle Screenshots sind mit dem Google Developers Tool „Leitfaden für mobile Optimierungen“ gemacht worden.
Über Jasmin Schmidt
 Jasmin Schmidt ist Redakteurin bei Overnightprints. Recherchen zu Branchenentwicklungen im Druckbereich, neue Drucktechnologien sowie Marketingstrategien mit Printmedien und klimaneutrale Produktion gehören zu den bevorzugten Themengebieten. Overnightprints.de als Online-Druckerei legt dabei Schwerpunkte auf ein kleines aber sorgfältig ausgewähltes Sortiment hochwertiger Printprodukte, ideal für den Einstieg ins Qualitätsmarketing.
Jasmin Schmidt ist Redakteurin bei Overnightprints. Recherchen zu Branchenentwicklungen im Druckbereich, neue Drucktechnologien sowie Marketingstrategien mit Printmedien und klimaneutrale Produktion gehören zu den bevorzugten Themengebieten. Overnightprints.de als Online-Druckerei legt dabei Schwerpunkte auf ein kleines aber sorgfältig ausgewähltes Sortiment hochwertiger Printprodukte, ideal für den Einstieg ins Qualitätsmarketing.
Abonnieren












Schreiben Sie einen Kommentar